Table of Contents
In this blog post, we will take you through a detailed comparison of React vs Angular, and help you choose the right technology for your next app development project.
React and Angular are the most popular front-end JavaScript frameworks, though there are a plethora of other frameworks available for mobile app development. But these two offers a lot of advantages over others and each other.
Should you go with React or Angular for app development?
Well, this question is commonly asked by people who are planning to create a new app. Businesses often get stuck between these two and face difficulty in choosing the right framework.
Always remember, one wrong decision can hamper your mobile apps’ technological capabilities and spoil your overall business goal.
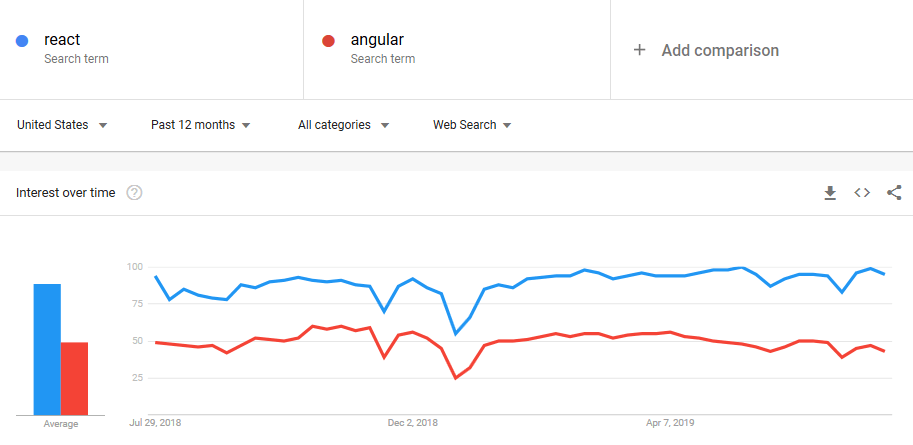
A direct answer about the right framework to choose for app development will not be a good approach here. The below graph will give you an insight into React vs Angular rivalry, and cater to your curiosity to some extent. But do not decide before going through the complete post.

To explain React vs Angular in 2019, this post is going to highlight the major differences between the two. This post will help you in making the right selection of technology for your mobile app.
Before going through facts related to React vs Angular, it’s really important to know about basic of these two app development frameworks.
Introducing React and Angular
React
Launched on May 29, 2013, by Facebook, React is an open-source JavaScript library used for crafting great user interfaces. It’s perfect to use for developing a single page mobile app. React is used for developing Facebook’s projects like Instagram, WhatsApp, etc. Also known as ReactJS or React.js, it has jumped up the popularity chart on Github with approx 139k stars.
Angular
Angular, introduced by Google, is another popular front-end JavaScript framework. It’s also an open-source framework that combines declarative templates, end-to-end tooling, dependency injection, and more, to sort out the development related issues.
With Angular, developers can create apps that can work perfectly on mobile, web, or desktop. When released first, Angular included a major advantage of converting HTML documents into dynamic content.
Angular has its latest version Angular 7.0. Meanwhile, Google still supports AngularJS, which is the initial version of Angular.
Is Development on Angular Faster than React?
The major highlighted fact in React vs Angular 2019 is that the first uses one-way binding. In this, the model state first gets updated and then it offers changes in UI element. When the changing of UI element, it’s certainly not possible to change the model state.
Angular, on the other hand, advocates for two-way binding. In this, if you change user interface elements, then the model view automatically gets changed. We will discuss these things in detail in this post later.
Well, the above facts reveal that Angular advocates for a smooth and easier method for app development. Meanwhile, if the project is complex, React’s method makes it possible for efficient data overflow. For instance, it makes debugging quite smooth.
What are the Differences Between Angular and React?
Programming Language
React
React uses JavaScript as programing language. So, developers need to be proficient in JS to leverage React for app development.
Angular
Angular uses TypeScript as the programming language, which is developed and introduced by Microsoft.
According to the report, JavaScript is the most popular programming language among developers.
You may also read: Hybrid vs Native App Development: How to Pick The Right One?
Architecture
React
When it comes to architecture, component-based architecture is common for both React and Angular. But, the major difference between them is the technology stack they use. React is based on JavaScript, as mentioned in the above section.
Angular
Angular, whereas, use TypeScript. When it comes to web development, it yields the end products error-free and more compact.
Here, React again gets an edge over Angular, as JavaScript is the most widely used programming language.
App Size
React
React is used to create a lightweight and relatively small-sized app.
Angular
Angular is also used to build a small size and lightweight application.
So, React and Angular both offer equal advantages and help developers in building quality apps.
DOM
React
React mainly uses the virtual Document Object Model (DOM), which advocates for the whole tree data structure that gets updated even if a single change is introduced. So, mobile development companies can easily track any updates or changes, even without impacting other parts of the data tree.
Angular
Angular, on the other hand, uses a real DOM, unlike React. Virtual DOM is quick compared to real DOM. Needless to say, React has an edge over Angular in this context.
Service
React
It renders on the client-side and can also render the server-side using Node for web and React Native for mobile apps.
Angular
Angular also renders at the client-side and uses Angular Universal for server-side rendering.
Template
React
React uses JSX+JS (ES5 and beyond) template for app development.
Angular
Angular uses HTML+TypeScript template for app development.
Data Binding
React
React mainly uses one-way data binding. In this, user interface elements can be changed once after changing the model state.
Angular
Angular, on the other hand, uses a two-way binding approach, which advocates for model state changes automatically in case of UI elements change. It makes Angular a quick and efficient framework for app development.
Development Speed and Productivity
React
In React, development speed and productivity often get affected due to the direct involvement of third-parties libraries. Developers leveraging React.js have to determine a good architecture first and foremost, along with certain important tools.
Angular
The credit goes to Angular’s Command Line Interface (CLI), which enables it to deliver a wonderful development experience. It’s CLI allows developers to build design and workspace functionality app fast, and also to generate numerous services and commands with a one-line command. It includes a built-in process to sort out comprehensive app issues and more.
It envisages that Angular is a good framework to develop an app with fast speed and thus improves productivity.
App Performance and User Experience
React
As mentioned, React uses virtual DOM in app development. It makes apps faster and performance-oriented.
Angular
Angular, meanwhile, is not left behind in this case. The latest version of Angular i.e. Angular 7.0 includes numerous advanced features including virtual scrolling, drag and drop, CLI prompts, etc.which has made the competition more stiff as well as interesting.
When it comes to Angular vs React performance, Developers can use both React and Angular to create performance-packed apps, with great user experience.
Easy of Update
React
React makes it possible for a seamless transition between the two versions. Front-end development libraries rely more or less on external libraries for updating and migrating those of third-party components. Developers need to check every time whether or not the third-party libraries are compatible with the latest version.
Angular
Angular, on the other hand, includes ng_update, a popular command and also an improved CLI, which makes it possible to upgrade your old version of Angular app to the latest one. This makes Angular app development less time-taking and more productive.
This section reveals Angular wins over React when it comes to easy of update.
Community Support
React
According to StackOverflow Survey 2019, the majority of developers revealed that they use React. So, its community base is growing by leaps and bounds.
Angular
Angular, which was ahead of React last year, witnessed its less popularity among developers, 30.7% of overall respondents claim they use Angular compared to 31.3% for React. However, it also shares a vast community base where designers and developers share their work, ideas, etc., and make this framework reliable and strong.
React now started getting a huge acceptance among developers and enjoys having a vast acceptance among developers.
So, Which is Better React or Angular?
In some context of React vs Angular debate, React is ahead of Angular and vice versa. So, both have their importance and advantages in app development. It’s better to analyze your app development requirements and then make a selection of the right framework.
We would love to hear your comments relating to the post. Got some other thoughts? Drop us words through our contact page.