Table of Contents
When it comes to mobile app design, the terms wireframes, mockups, and prototypes often appear confusing to many. Well, don’t fret! This blog quickly differentiates mobile app wireframes vs mockups vs prototypes to give you a better understanding of these three.
Before the app is coded by developers, there is always the pre-development design phase every app design usually goes through. If you know about mobile app UX/UI design, you would agree that the benefits of mobile app UI/UX design are totally unmatched.
Therefore, there can’t be any application without proper UX/UI design. It’s one of the crucial elements of a successful mobile app. And to make the app design stand out, you need to ensure everything is performed well.
Your hired app company endeavors to make visual representations of your app just perfect. And that’s where they adopt wireframing, mockups, and prototyping for a better app design.
Wireframes, mockups, and prototypes are some common terms generally used by product design teams. The main objective of these three is to illustrate the concepts, gather feedback, and gain consensus so that the app design firm can design and build exactly what the users want.
Even though wireframes, mockups, and prototypes may appear similar, they all serve a unique role in the app design process. So without any further ado, let’s get started with Wireframes, mockups, and prototypes.
Ready? Let’s get right in!
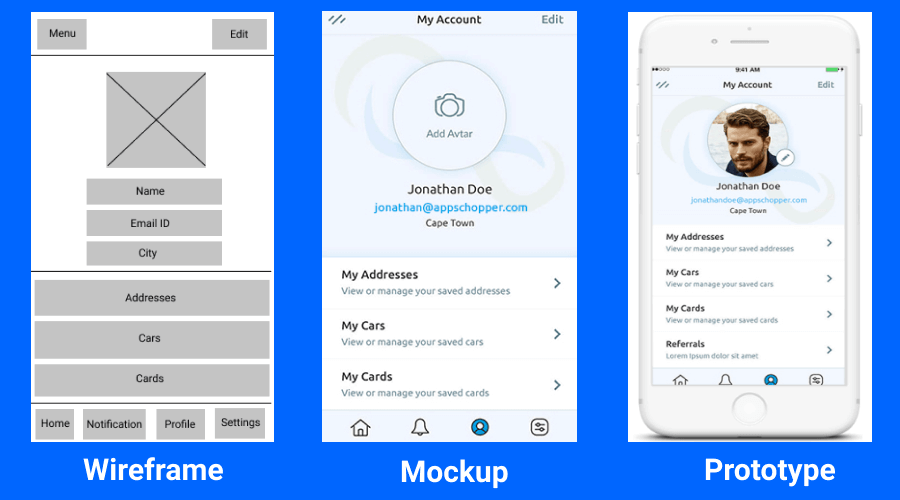
Mobile App Wireframes vs Mockups vs Prototypes: The Quick Introduction
Wireframes
A wireframe is the most basic and visual representation of the app design. They are just black and white renderings that focus on what the app or feature will do. Planning and wireframing mobile app design is a vast process, conveying the high-level concept of new app functionality. Simply put, a wireframe is a basic draft or a sketch by app designers. The purpose of wireframes is to show the structure of an app with basic elements and content placement.
Mockups
A mockup is the next step and also one step ahead of wireframes. Even though it’s not interactive and not clickable, it’s a graphic representation of an app design. With mockups, you can see shapes, fonts, and the color palette. A mockup can help you understand how a finished product will look and how it will be used. The main difference between wireframes and mockups doesn’t let users skip the details.
Prototype
A prototype is a high-fidelity interactive representation of the final product. It’s basically a working model of an app. It’s like a mockup enriched with UX pieces and interactions. Even though prototypes are not the actual finished product ready to be coded, but look like an actual app. The best thing about prototypes is it lets app designers test the user journey.
Why Does Every App Need Wireframes, Mockups, and Prototypes?
The UI and UX design are an indispensable part of mobile app development. And wireframing, preparing mockups, and prototyping is an indispensable part of UI/UX mobile app design. So no matter what type of mobile app you’re thinking of developing, you will need wireframes, mockups, and prototypes. They are essential elements of app design.
With these, you can capture the whole concept of a product, test your main flow before implementation, and more. Besides, the best thing is it is easier to make changes on wireframes, mockups, or prototypes than on an already implemented app.
Wireframes vs Mockups vs Prototypes: When to Use Them?
When to Use Wireframes?
Straightforwardly speaking, you need to use Wireframes always. They are mandatory for all types of application development. Highly recommended for businesses that want to present their idea to investors without prior implementation. A wireframe is a foundation if you want to introduce the main idea of the project to developers. Even if you don’t have any final look at the app, developers can start backend implementation based on wireframes.
When to Use Mockups?
Again, straightforwardly speaking, if your goal is to attract investors and present the idea of the app, in this situation, the wireframe would be enough, and you don’t need mockups. However, if you want to bring to life your app, you will surely need it. Mockups are critical before frontend implementation. All in all, mockups are required when you want to build an intuitive app design. Mockups are used to prepare high-fidelity prototypes.
When to Use Prototypes?
If you’ve prepared wireframes and mockups, it’s more than crucial to create prototypes. Why? Because prototypes embrace user testing, helping catch all the pain or weak points of your app. Plus, it also helps you save money on implementing unwanted results. With prototypes, clients can better fill how the app is going to work after implementations because of interactions.
Wireframes vs Mockups vs Prototypes: Some Popular Tools You Should Leverage
Wireframes
To build wireframes, UX/UI designers often use ready-made UI tools that can quickly help them create wireframes. The most popular wireframe tools are Figma, Whimsical, and Balsamiq. They are intuitive and easy-to-use tools that make the designers’ job the easiest. These tools are mainly focused on the aesthetic of the user interface in favor of the layout, intuitive interaction design, and basic information architecture.
Mockups
Sketch, Adobe XD, Mockplus, and Invision are some great tools for creating mockups. Adobe XD stands out among all and has gathered popularity from all over the world in no time. Having said that, Mockplus is one of the widely (and specifically) used tools for quickly and easily generating brilliant mockups. The best thing is it works on the “What You See Is What You Get” (WYSIWYG) concept.
Prototypes
If you want to build interactive representations of your application, you will definitely require intuitive prototyping tools. Adobe XD, Webflow, Origami Studio, and Fluid UI are some popular prototyping tools that you can use to take your app design game to a whole new level. If you leverage these tools the right way, prototyping can help you lead a better app design process.
In Conclusion
If you want your mobile app design to be competitive and way ahead of others in the crowd, you need to emphasize wireframes, mockups, and prototypes, no matter what. They usually bring clarity to what users really need so teams can design an app the users will love interacting with.
So now you know everything about wireframes, mockups, and prototypes, from basics, why does every app need them, when to use them, and popular tools to leverage, it’s time to implement all the learnings and up your app design game.
So are you ready? Jump right in then!
We would love to hear your comments relating to the post. Got some other thoughts? Drop us words through our contact page.